Guideline
The aim of this guideline is to make OpenBridge easily accessible for anyone wishing to implement OpenBridge user interfaces. This website is directed towards UI and UX designers, though we strive to make it accessible for anyone who works with developing user interfaces for the maritime industry.
Goals of OpenBridge Design Guideline
- Realising user friendly and modern user interfaces adapted to maritime context.
- Realising consistent user experiences across all OpenBridge systems.
- Simplify approval processes.
- Reduce cost of design, implementation and use of maritime workplaces.
Principles of OpenBridge Design Guideline
In order to realise these goals, the OpenBridge Design guideline builds on the following principles.
Simple, clear and beautiful
OpenBridge combines a simple and beautiful aesthetic expression with full attention to readability and clarity.
Adaptive and intuitive interaction
OpenBridge offers a set of design principles for maritime applications that will result in easy to use applications that are adapted to users needs and the structure of maritime workplaces.
Design consistency
All OpenBridge applications share design language by using a common set of design resources.
Reusable components
OpenBridge is made up of reusable and nested components making it possible to construct an entire user interface using pre-made assets.
Open and continuous development
OpenBridge is developed in an industry-academic collaboration for the benefit of the entire maritime industry. We share our work publicly and encourage critique and contributions.
Compliance to existing rules
OpenBridge design guideline will be compliant with existing maritime regulations. Our intention is to streamline design of approvable user interfaces by making sure that workplaces following the OpenBridge design guideline will also be compliant with current maritime regulation.
Using the guideline
The OpenBridge Design Guideline presents the design system in four main categories. User interface patterns, components, palettes and cases.
When setting out to design an OpenBridge compatible interface, we advise you to use the guideline the following way to integrate it into your user centered design (UCD) process.
All OpenBridge elements are accessible trough the Figma design tool. We recommend using Figma to design your interface. You can find links to Figma and can review our Figma files in the Figma libraries section of this website.
You can find out more of the four main components of the OpenBridge Design Guideline below.
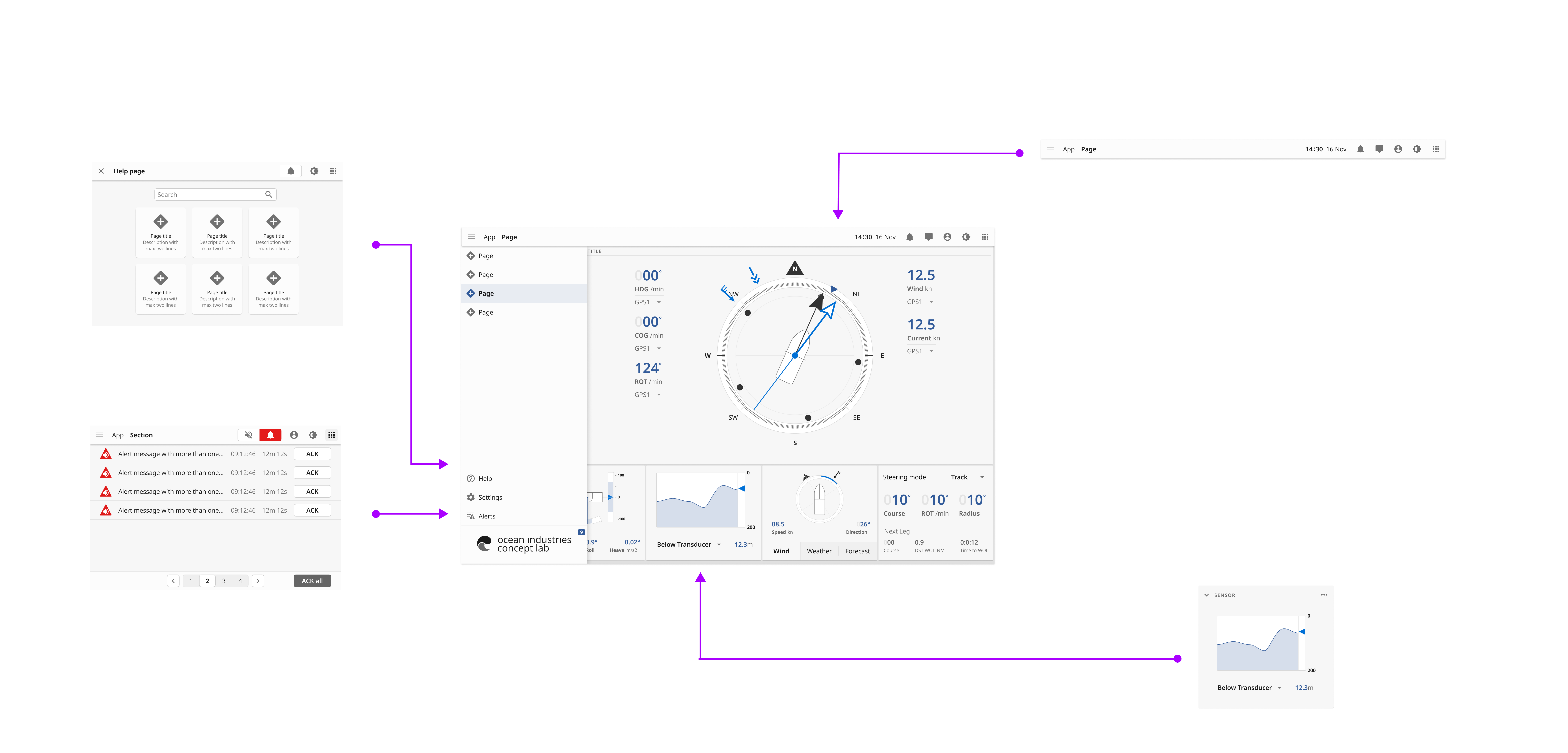
User interface patterns
Overall description of the structure of generic user interface layouts in OpenBridge. This includes generic applications design and widget design. This resource is used when making the generic structure of an application, showing where the most common functions, such as applications or dimming functions, should be placed.
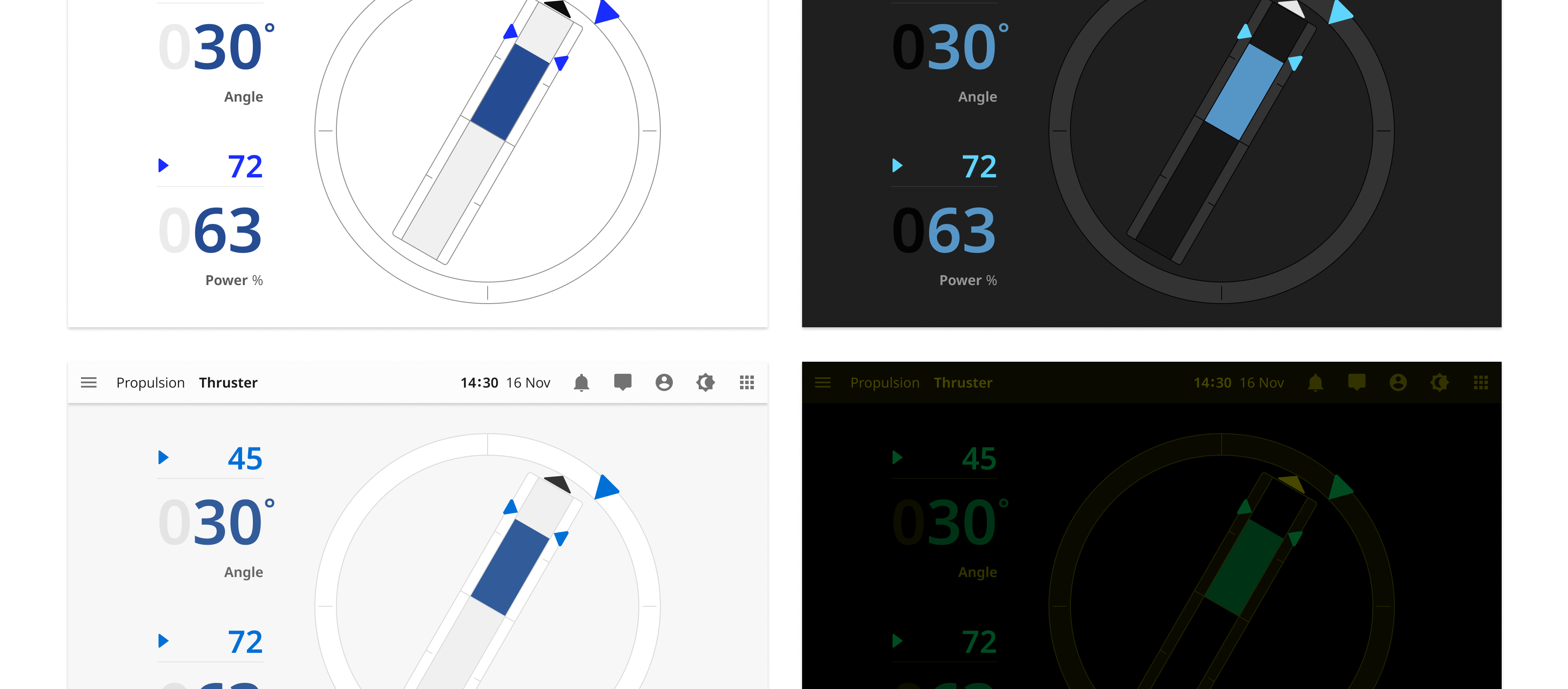
Palettes
The description of the visual style in the applications divided into four palettes supporting various light conditions. This includes, for instance, typography or colors.
This resource is used in applications design by describing how to use typography in the user interface. It is also used in implementations of style guide in an application.
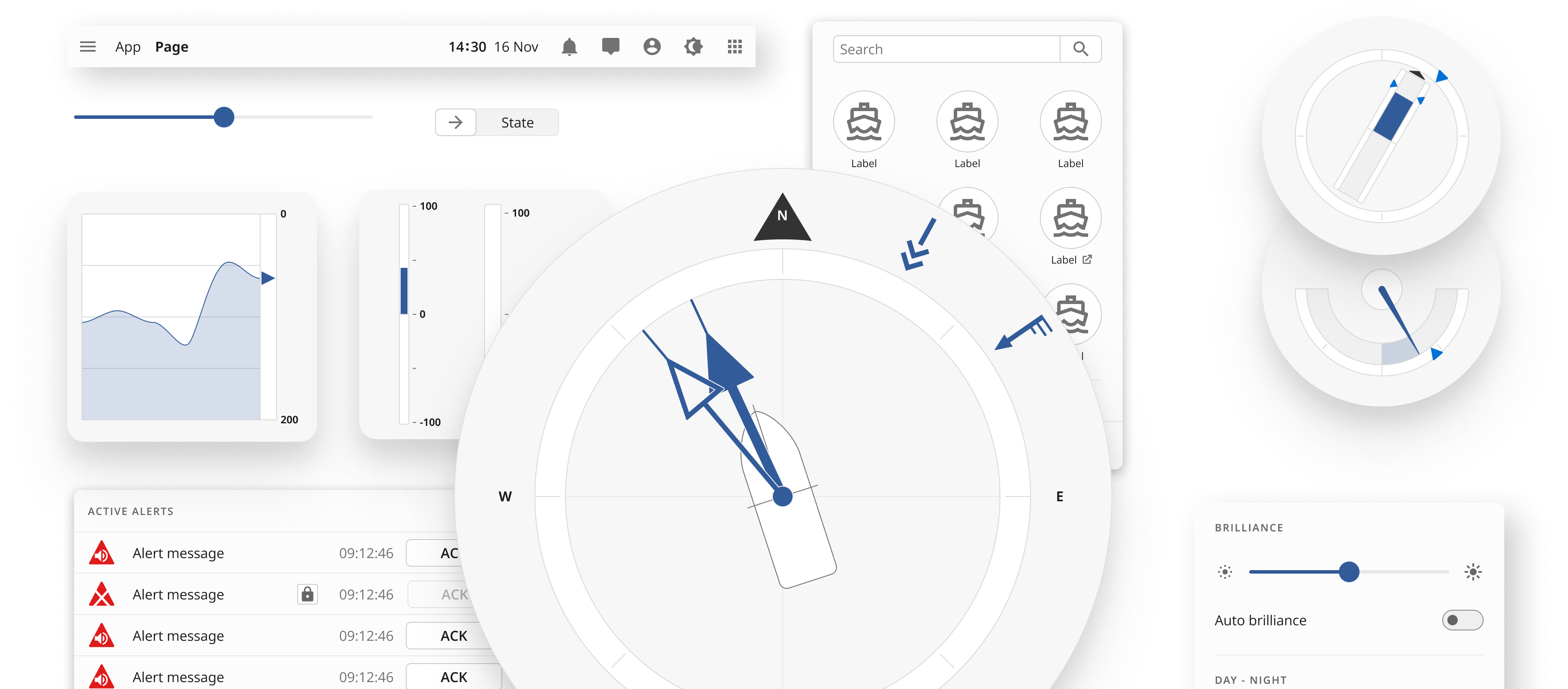
Components
Ready-made elements that can be used to make a user interface. This include for instance UI components such as button or maritime components such as thruster visualizations.
This resource is used as a repository of building blocks when designing applications.
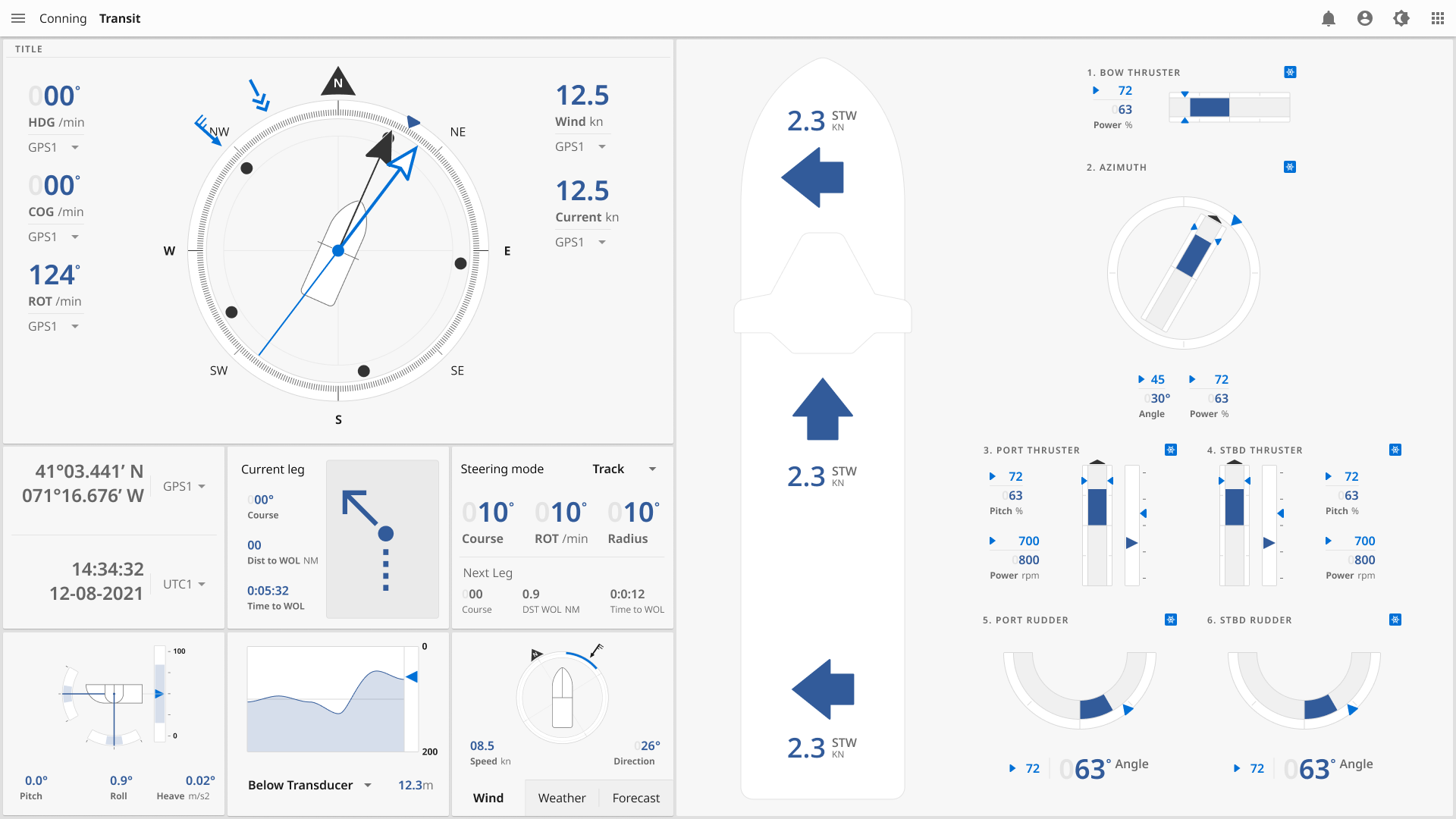
Case studies
Descriptions of example applications using the OpenBridge design guideline. This resource shows how the guideline can be applied in maritime applications.
The cases are an important resource for designers to learn how to apply the design guideline in practice. It may also offer standard user interfaces for typical applications that may be used in new products.