Dropdown
A dropdown is a selection control where the user can pick one of multiple options. It is often used when there is no room for a toggle button.
Variations
The dropdown can be used with and without an icon.

The standard dropdown displays the option currently selected.

Mostly used in containers where it is placed together with icon buttons.
Specs
The next steps explains how the standard and icon dropdown are built up and styled.

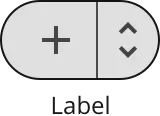
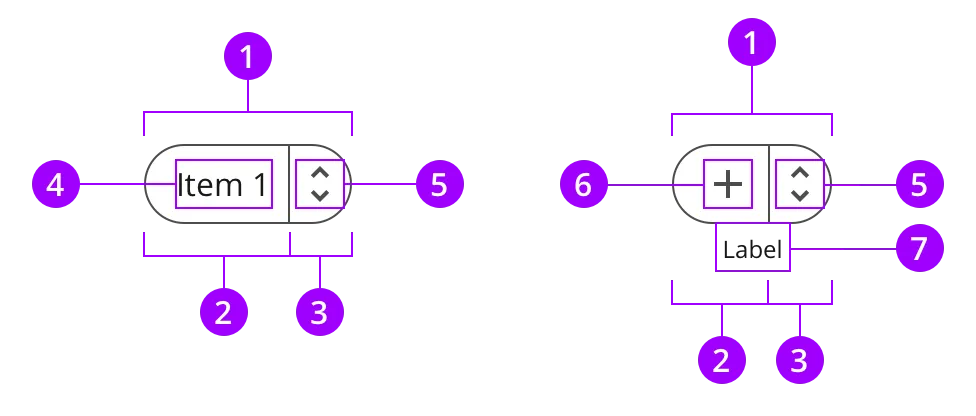
Anatomy
A dropdown is built up by a container framing a label and an icon.

Colors
The dropdown uses the normal style.

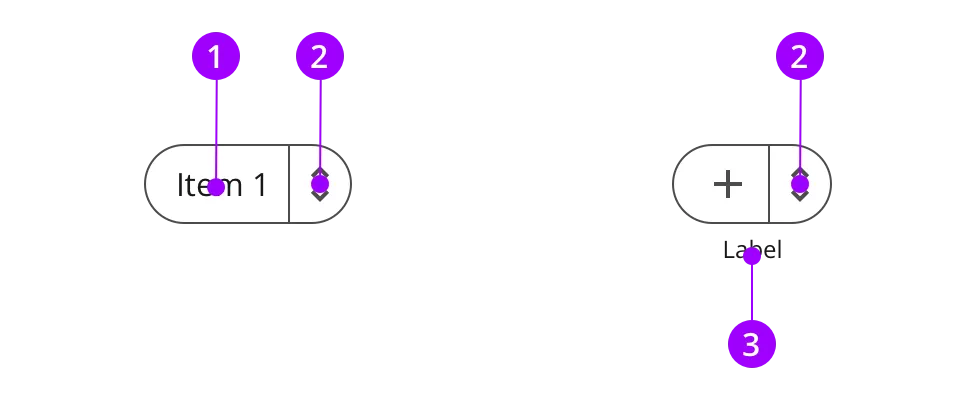
Typography and icons
The label text describes the button. The arrow icon is a part of the menu button, indicating that it expands a menu, and not should not be changed.

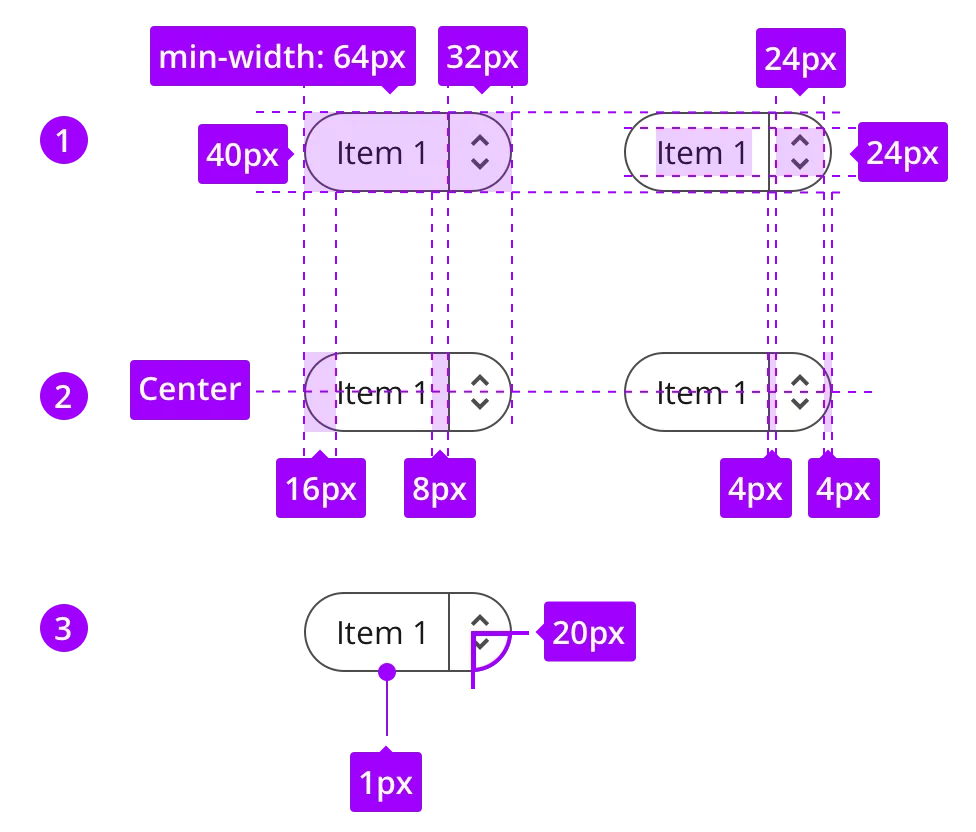
Measures and spacing
The dropdown uses the button height, and has completely rounded edges.

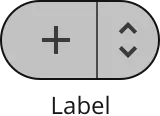
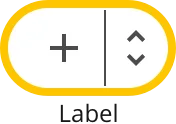
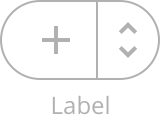
States
The look of the states are defined by the style.